Progateってどんなサービス?
Progate(プロゲート)は、プログラミングをオンラインで学べる学習サービス。
初心者向けに作られていて、スライド形式で学習を進められるのが特徴です。
簡単にいうと紙芝居を見ているようにプログラムの基本を学べます。

スライド学習が終わると演習問題となり、スライド学習で覚えたコードを打ち込むことで、
実際にそのコードがどのように表現できるのかを確認できます。
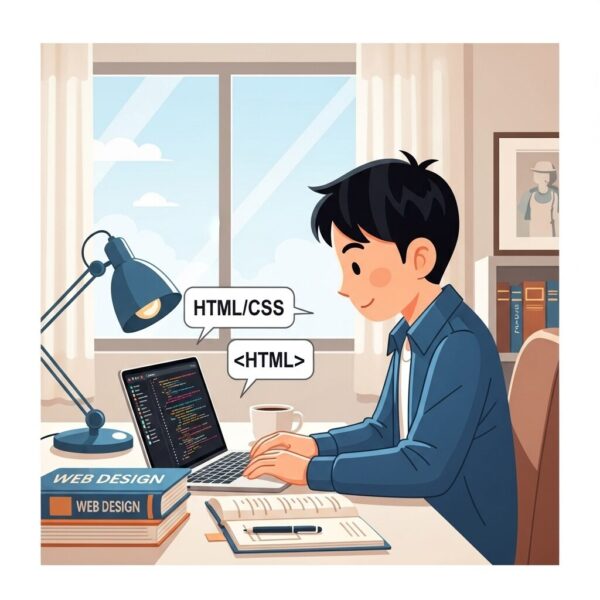
最初はコードの構文を覚えるのが大変ですが、指示通りにやればいいので、詳細はわからなくても大丈夫です。右側に入力したものが反映される画面と正解画面が両方表示されるので、すぐに答え合わせすることができるのもGoodです!😀
▽画面イメージ HTML/CSSの場合
| (手順説明) ここに指示内容が記載されます。 基本的にスライドで紹介された内容を、自分で追体験する形です。 わからない場合は、再度スライドを見直すことができます。 | (コード入力画面) <<!DOCTYPE html> <html> <head> </head> <body> </body> </html> | (ユーザー入力反映画面) |
| (正解画面) |

覚えたことをすぐに真似して実践できるから、初心者でも大丈夫だね!

はい! とってもわかりやすくて、基礎理解にはうってつけの教材ですよ。
Progateで学べる主なコンテンツ
2025年6月現在以下のコースが設けられており、各コースとも初級内容の途中から有料コンテンツとなるようです。HTML/CSSだと初級編の途中から、有料コンテンツのご案内がありました。
▽Progate 各コンテンツ一覧(2025年6月現在)
| カテゴリ | コース名 | 学習内容 | 収録内容 |
|---|---|---|---|
| 目的ごとに選ぶ | はじめてのWeb開発 | ローカル環境でWebアプリ開発体験 | 全4言語 |
| Web開発(Node.js) | Node.jsでWebアプリの仕組みを理解 | 全4言語 | |
| Web開発(Ruby on Rails) | Ruby on RailsでX風のSNSを構築 | 全3言語 | |
| Pythonで業務を自動化 | ファイル管理やExcel自動処理 | 全4プロジェクト | |
| 言語ごとに選ぶ | HTML & CSS | Webページの見た目をつくる | 全7レッスン+5記事 |
| JavaScript | フロントエンドで多様な処理 | 全7レッスン | |
| Python | 科学演算や自動化も可能 | 全7レッスン+6記事 | |
| SQL | データ操作・分析に使える | 全5レッスン+3記事 | |
| Java | 大規模開発にも対応可能 | 全7レッスン | |
| Command Line | コンピュータ操作の基本 | 全1レッスン+1記事 | |
| Git | ソースコードのバージョン管理など | 全1レッスン+1記事 | |
| PHP | Web開発に適したサーバー言語 | 全5レッスン | |
| Ruby | 直感的な文法と高生産性のサーバー言語 | 全5レッスン+1記事 | |
| Ruby on Rails5 | Webサービス開発のフレームワーク | 全15レッスン+1記事 |

たくさんコースがあるね。どれから始めればいいのか迷うな・・・

目的によって学習するコンテンツが変わってきますね。
どのコンテンツからやればいいんだろう?
困ったときのAI先生に聞いてみました。一瞬で回答を返してくれました😆
✅ パターン1:静的なWebサイトを作れるようになりたい
(例:ポートフォリオサイト、企業HPなど)
| 必要な学習 | コンテンツ名 |
|---|---|
| Webページの基本構造・装飾 | HTML & CSS |
| 少し動きのある表現 | JavaScript(初級) |
💡「はじめてのWeb開発」コースは実際に作る流れを掴むのにおすすめ
✅ パターン2:自分でWebアプリを作りたい
(例:タスク管理アプリやSNS風のサービスなど)
| 必要な学習 | コンテンツ名 |
|---|---|
| HTML/CSS + JavaScript | HTML & CSS / JavaScript |
| サーバー側の仕組み理解 | Node.js または Ruby on Rails |
| 環境構築も経験したい | はじめてのWeb開発(ローカル環境) |
💡Rubyに親しみがある人はRuby on Rails、JavaScriptでまとめたい人はNode.jsが自然
✅ パターン3:業務効率化や自動処理をしたい
(例:Excel処理、ファイル操作、自動メール送信など)
| 必要な学習 | コンテンツ名 |
|---|---|
| 自動化やスクリプト言語 | Python |
| 実務での自動化事例 | Pythonで業務を自動化しよう |
💡Pythonは読みやすく文法も簡潔なので、初心者にもやさしい
✅ パターン4:データ分析をしてみたい
(例:アンケート結果分析、簡単な機械学習など)
| 必要な学習 | コンテンツ名 |
|---|---|
| データ処理言語 | Python |
| データベース操作 | SQL |
💡Pythonは分析ライブラリも豊富で、SQLとの併用が王道
✅ パターン5:IT職への就職/転職を目指している
(例:エンジニア志望、バックエンド寄り)
| 必要な学習 | コンテンツ名 |
|---|---|
| Web技術の基本 | HTML & CSS / JavaScript |
| サーバー側言語 | Node.js、Ruby on Rails、PHP |
| 補助技術 | Git、Command Line、SQL |
💡「広く浅く」ではなく、志望職種にあわせて重点的にやるのが大切です

自分の場合は、とりあえず登山ブログのリニューアルをしてみたいかな。業務効率化やデータ分析も面白そうだね!

日々の生活のなかで、作りたいものや解決したいことをストックしておくと、学習するコンテンツを選ぶ際の良い指針になりますよ。
無料版と有料版の違いは?
簡単にAI先生がまとめてくれました。有料のプラスプランは3ヶ月、6ヶ月、12ヶ月の3つのプランがあり、12ヶ月プランだと月額990円ということで、もっとも月額費用がやすくなるとのことです(2025年6月現在)。
| 内容 | 無料版 | 有料版(月額990円〜) |
|---|---|---|
| 学べるレッスン数 | 一部のみ | 全て学習可能 |
| 学習範囲 | 基礎・入門レベルのみ | 基礎~応用・実践レベルまで |
あるくの場合、どういう学習方法がおすすめなの?
今のところ登山ブログのリニューアルと、「これまで登った登山ログを3D地図で表現してみたいな〜」という希望があり、AI先生に今後の学習方針を検討してもらいました🙏

自分の場合だと、Progateはどういう風に勉強していけばいいんだろう?

Progateの「HTML / CSS」は全部やらなくてもOKですが、登山ブログのリニューアルやWordPressのカスタマイズに活かすという目的があるので、以下のような「選択的学習」がおすすめです👇
✅ 学習目的の確認:Progate HTML/CSS
| 目的 | 関連スキル | 必要なレベル |
|---|---|---|
| WordPressのデザイン調整 | HTMLタグ理解、CSSクラス編集 | 初級〜中級で十分 |
| 自作でシンプルな1ページサイト | フレックスボックス、レスポンシブ対応 | 中級の後半まで |
| 完全自作の静的Webページ | CSS設計、アニメーション | 上級までやると安心(でも任意) |
🎯 おすすめの進め方
| レベル | やるべきか? | 理由 |
|---|---|---|
| 初級編 | ✅必須 | HTMLタグ・CSSの基本。全ブロックやる価値あり |
| 中級編 | ✅重要 | Webページ全体の構造、レイアウト理解に必要。なるべく最後まで |
| 上級編 | △余裕があれば | 実務で使えるが、現時点では不要。必要に応じてでOK |

JavaScriptはどれくらい勉強すればいいの?

結論から言うと、JavaScript(JS)は「全部やる必要はない」けれど、初級〜中級まではやっておくと大きな武器になります。
特に登山ブログの強化や、ちょっとしたインタラクション追加(地図の切り替え、ボタンで非表示→表示など)にはJavaScriptが非常に役立ちます。
🔰 JavaScriptを学ぶ目的を整理
| 目的 | JSが必要? | 理由 |
|---|---|---|
| Webページにちょっとした動きをつけたい(例:地図を切り替える、モーダルウィンドウ) | ✅ 必要 | 基本的なJSの知識があれば可能 |
| WordPressのカスタマイズで軽いスクリプトを追加したい | ✅ あると便利 | functions.phpとの併用で操作できる |
| 地図ライブラリ(Leaflet / Mapbox / CesiumJS など)を使ってルートを表示 | ✅ ほぼ必須 | JavaScriptで操作するのが基本 |
| 3Dマップを操作(CesiumJS) | ✅ ガッツリ必要 | JavaScriptがベース技術です |
📘 ProgateのJavaScript:やるべきレベル
| レベル | 内容 | やるべきか | 理由 |
|---|---|---|---|
| 初級編 | 基本文法・変数・if文・関数 | ✅ 必須 | JSの全体像を掴む |
| 中級編 | オブジェクト、DOM操作、イベント | ✅ 重要 | 実際のWeb操作に必要 |
| 上級編 | クラス構文、ES6記法など | △ 余裕があれば | ReactやVueに進むなら有用だが、今すぐは不要 |
| 実践編(スライドショー作成など) | ✅ 楽しい! | 成果が見えるので達成感◎ |
🎯 おすすめ進め方
- 初級:JSの基礎文法と関数
- 中級:DOM操作、イベント、実践演習まで
- 上級:時間があれば or ライブラリに挑戦したいとき
🔁 Progate JavaScriptはここまででOK!
実践をブログ制作や登山記録の演出に活かすと記憶に残りやすい!
初級〜中級のDOM操作・イベントまでしっかりやれば、ブログでも地図でも使えるスキルになる
上級は「次のステップに行くときに戻ってくればOK」


なるほど! 自分の目的に合わせて、学習する範囲を取捨選択していけばいいんだね。

そのとおり。まずは気になった言語に触れてみることが大切です。
というわけで、AI先生のアドバイスを活かし、HTML/CSSとJavaScriptから頑張っていきたいと思います😀 進捗については随時お知らせしていきますね。ではでは。



コメント